Многострочность и равномерные отступы в списках
Очередное небольшое решение из мира верстки и CSS. Любой верстальщик регулярно сталкивается с маркированными списками и маркерами для этих списков, которыми можно красиво стилизовать эти списки, особенно если это пункты меню. Списки выглядят круто и вроде больше ничего не надо дорабатывать, пока не появляется многострочный пункт, когда переносящийся текст начинает выглядеть некрасиво.
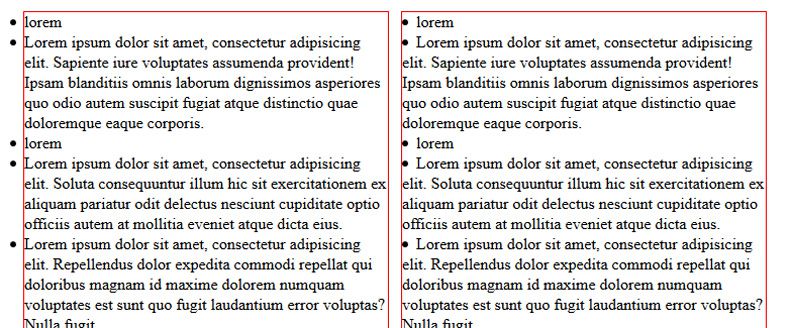
Такое происходит всегда, когда используется CSS свойство lift-style-position: indise, которое помещает буллеты внутрь блока, где располагается список. Если же этого не сделать, то маркеры будут выходить за границу блока списка. Это хорошо видно на прилагающейся картинке.

На ней так же хорошо видно, что когда к правому списку было применено свойство lift-style-position: indise весь переносимый текст стал выезжать за визуальные границы размещения маркеров, что выглядит некрасиво. Для того, что исправить данную ситуацию необходимо воспользоваться небольшой хитростью.
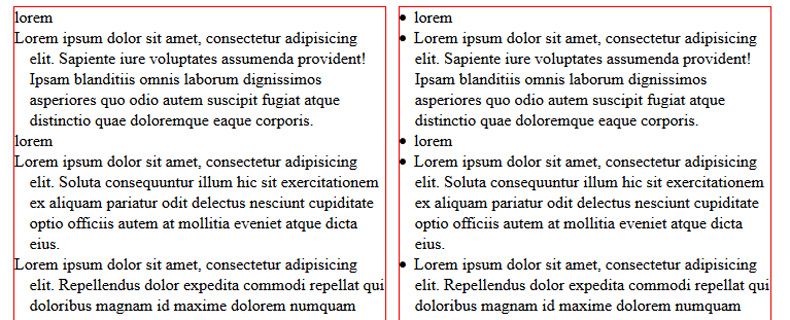
li {text-indent:-1em;padding:0 0 0 1em;}Обновив страницу мы увидим, что ситуация исправилась.

Такой трюк позволяет визуально выровнять текст с маркерами. Надеюсь, кому-то он окажется полезным.
Комментарии (0)