Использование шрифтов для замены мелкой графики
Изучая очередные материалы по возможностям ускорения сайта, обнаружил одну интересную технику, позволяющую сократить количество подгружаемой мелкой графики, и не мелкой тоже, но больше всего данное решение подходит именно к мелкой графике, а точнее к иконкам. Техника эта заключается в замене графических иконок и других возможных изображений символами из импортированного шрифта.
В основе данной техники лежит возможность подгрузки собственных шрифтов в стилях сайта, о чем я писал до этого. С того момента техника подгрузки шрифтов на сайт немного изменилась, но общие принципы остались прежними.
Данное решение обладает рядом существенных преимуществ:
- шрифты являются векторными, а не растровыми. Благодаря этому изображения могут быть любого размера и будут выглядеть одинаково вне зависимости от степени увеличения
- шрифтам могут быть любого цвета. Это очень важно, особенно, если на сайте используется большое количество иконок разных цветов. Достаточно будет загрузить один шрифт и все, не надо создавать и загружать десятки или сотни иконок и объединять их в спрайты.
- шрифты доступны к стилизации. Как и к любому тексту к изображениям из шрифтов могут применяться любые стили, что может существенно улучшить внешний вид сайта и не будет необходимости все время перерисовывать иконки.
- шрифты весят меньше и находятся в одном файле. Хорошо, в четырех, но браузер будет использовать только один. Поэтому если вы следите за скоростью работы сайта и отслеживает его тяжеловестность, использование иконок вместо графики будет хорошим решением.
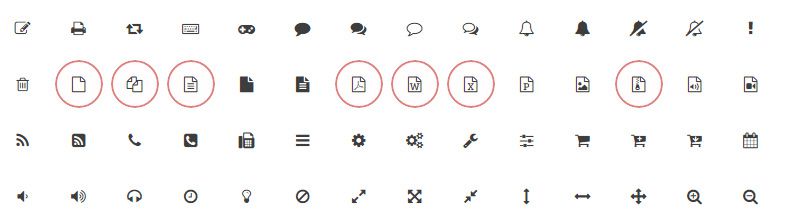
Описание преимуществ это конечно прекрасно, но перейдем к самой технологии. Как было сказано выше, для этого нам необходимо импортировать шрифт с набором иконок (icon set). Найти готовые шрифты можно в сервисах: http://fontawesome.io/, https://icomoon.io/ или собрать свой шрифт самостоятельно при помощи http://fontello.com/ или http://fontastic.me/. Возьмем для примера fontello.
Создадим собственный шрифт выбрав нужные нам иконки на сайте fontello:

Одной из интересных опций данного сайта является возможность скачать выбранные иконки в виде JSON файла, чтобы потом его можно было загрузить и продолжить формирование своего шрифта в любое время.

Загрузим и распакуем файл, например назовем его extrafont. Далее мы можем или просто добавить файл extrafont.css в проект или провести самостоятельную более глубокую интеграцию шрифтов. Я предпочитаю делать полную интеграцию в проект, чтобы потом не минифицировать лишнее, поэтому:
Перенесем папку font в свой проект (в нашем случае /fonts). Тем самым мы сможем прописать шрифты в стили.
Подгрузим шрифты воспользовавшись инструкциями с сайта:
@font-face {font-family:"fontello";src:url('/fonts/fontello.eot?14861114');src:url('/fonts/fontello.eot?14861114#iefix') format('embedded-opentype'),url('/fonts/fontello.woff?14861114') format('woff'),url('/fonts/fontello.ttf?14861114') format('truetype'),url('/fonts/fontello.svg?14861114#fontello') format('svg');font-weight:normal;font-style:normal;}, как мы можем заметить, сервис формирует все необходимые шрифты, чтобы избежать проблемы с кросс-браузерностью. Так же следует отметить, что числа после знака вопроса в адресах шрифтов можно будет позже удалить, но при условии, что мы будем использовать свое имя шрифтов. Это просто указанию браузеру не использовать закешированные шрифты, если такие были, и загрузить новые. В противном случае цифры лучше оставить.
После этого откроем файл название_шрифта.css и возьмем оттуда код, который перенесем в свои стили. Все, теперь ими можно пользоваться, например:
Как мы видим, что мы не только можем менять размер, без потери качества иконки, но и так же менять ее цвет, в том числе, подстраивая ее под окружающий текст.
Комментарии (0)